本篇文章向iOS逆向初学者介绍如何越狱手机,并且安装cycript工具来调试第三方App。
SDWebImage源码解读
SDWebImage是最流行的iOS第三方图片加载库,也是github上star数目最多的objective-c第三方库。这篇文章对SDWebImage的源码进行简单的分析,主要是分析代码的执行流程。源码版本是目前最新的稳定版本4.4.4。
Aspects源码解读
Aspects是iOS面向切面编程的第三方库,它可以在不改变原有代码的情况下,在任意函数之前或之后插入代码,也可以替换掉函数原有的代码。它的原理是基于oc语言的runtime,这篇文章对Aspects进行源码解读,并阐述其原理。
对JSPatch原理的理解
JSPatch利用OC语言的动态特性,让OC语言根据传入的JS代码,进行动态行为修改,以达到热更新的目的。
项目中根据JSPatch的原理,自己实现了一套简单的热更新方案。以替换方法实现为例,热更新运行的步骤如下:
Express学习笔记(二)-路由
这一篇主要介绍路由的用法
Express学习笔记(一)-开始
Express是一个基于nodejs的web开发框架。
TIP项目网络框架梳理
前段时间小伙伴重构了项目的网络层代码,将之前的过程式的代码,面向对象化了,职责分离,更易维护。不过也增加了理解成本,这里记录一下。
对iOS App签名的理解
关于iOS设备签名的原理,这篇文章说的比较清楚了。如果忘了的话可以重新阅读以下。
DNS配置中A和CNAME的区别
DNS配置中有两种常见的类型,A和CNAME。
A是name到ip的配置,用于域名解析到最终的接入IP。
CNAME是name到name的配置,用于配置域名的别名。
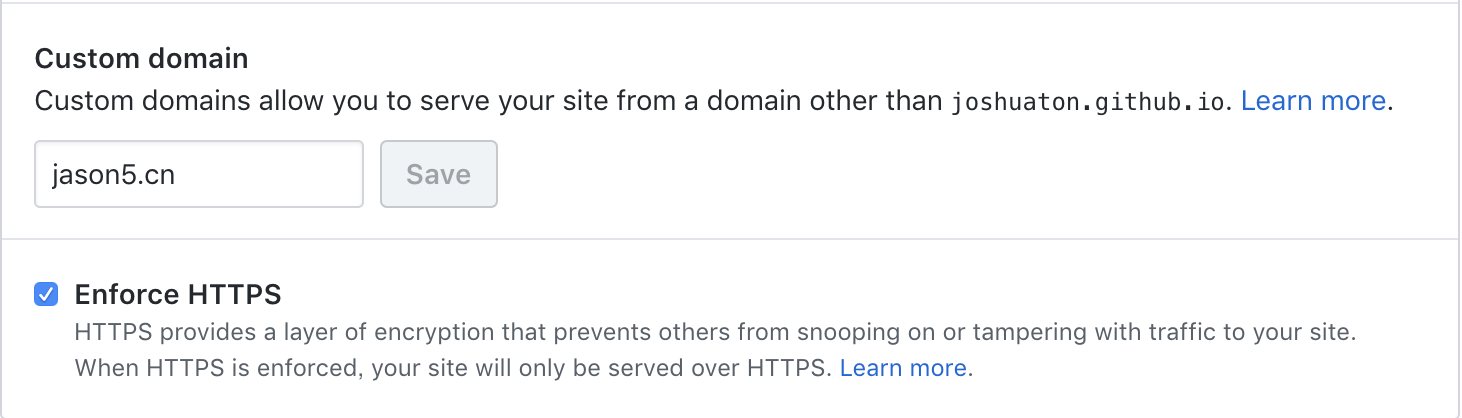
Github Pages支持https的方法
到Github Pages项目里,点击Setting,勾选Enforce HTTPS